
Case Study:
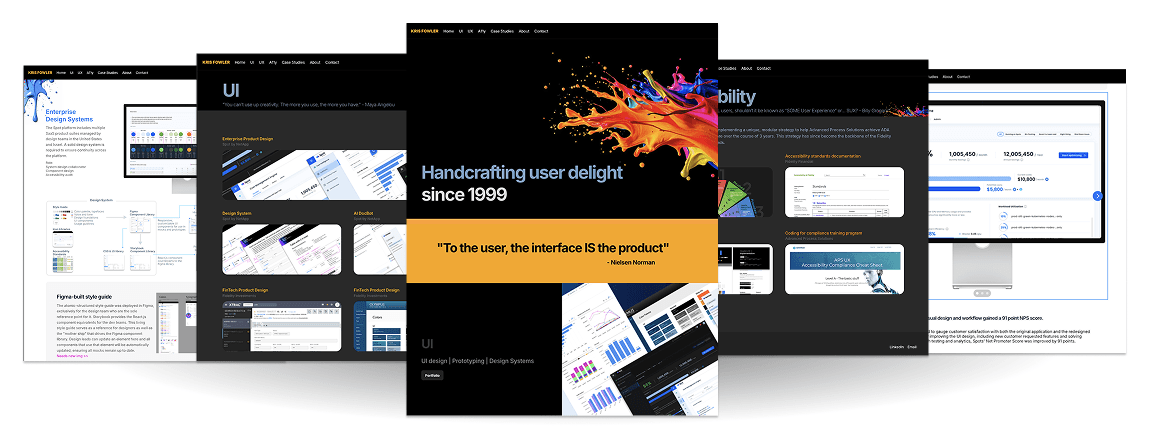
This website
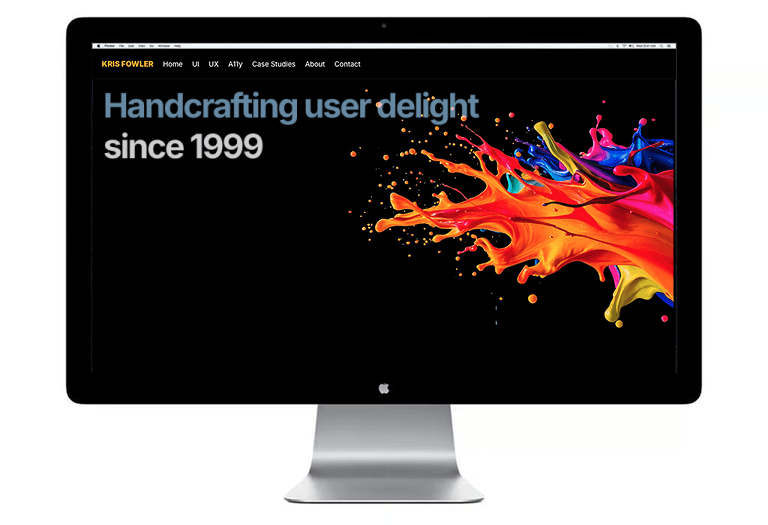
This portfolio website is a perfect example of my process in creating rapid high-fidelity prototypes since I used the same process. The need was the same. - Create a high fidelity web-based UI quickly.
The Challenge
I needed to refresh my portfolio and utilize the tools I employ every day to do it at the same time. I decided to rebuild the entire thing. It needed to do the following:
Showcase my most recent work
Be delivered using the same tools I use as an example
Be published quickly
The Process
A good idea starts with research:
QoQo is a paid generative AI plugin for Figma that has become an invaluable part of my workflow. In this case, I used it to generate three primary personas for me:
A tech recruiter
An HR professional
A UX director/hiring manager
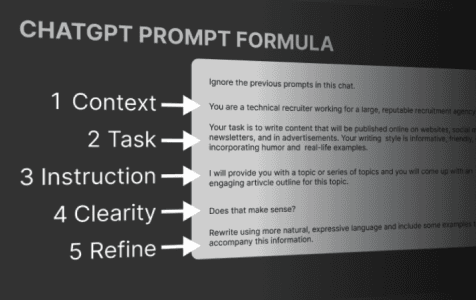
In separate sessions with ChatGPT, I fed it the details of each persona and then conducted 'user interviews' based on its newfound knowledge and generated opinions. This helped me identify which elements or content would be most impactful for each persona.

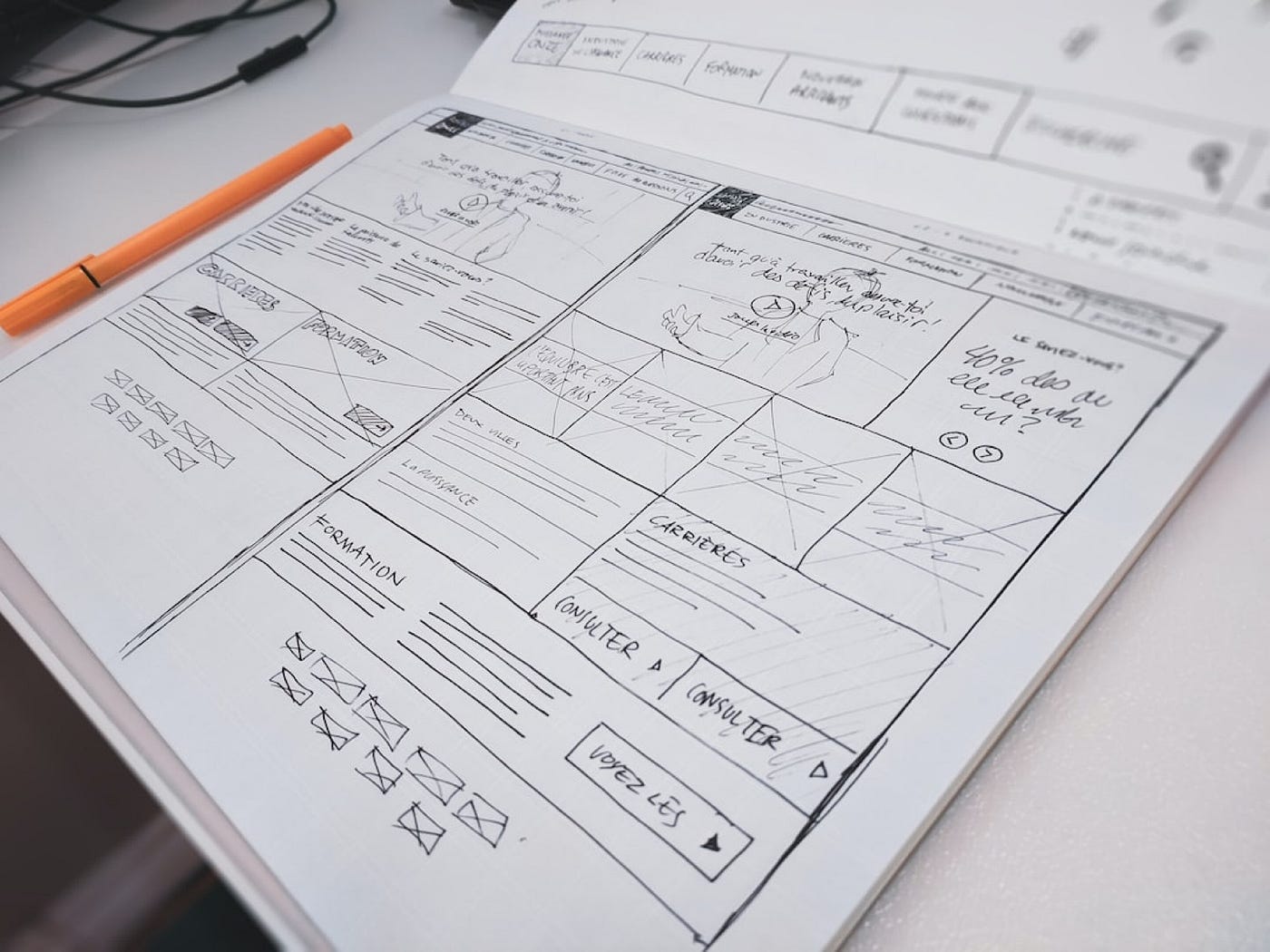
Brainstorming old school:
Armed with clearer direction from my personas, I began working on the overall information architecture and the basic visual layout. In larger teams, Balsamiq is a fantastic tool, but for small-group or solo brainstorming, I still prefer pen and paper.
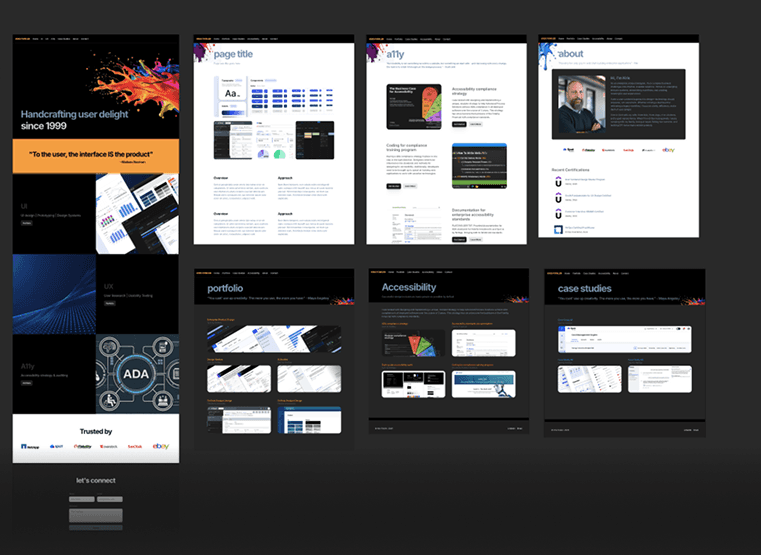
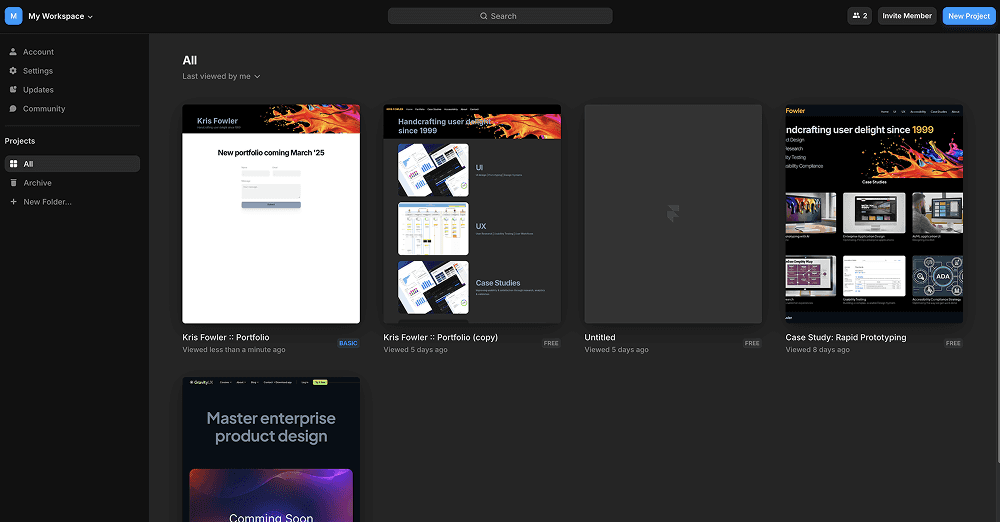
Building the pages in Figma:
Based on my sketches, I jumped into Figma and began building out the color palette and basic style guide before moving on to the landing and content pages. I was able to work quickly and messily, using AI tools to clean up my canvas as I went and manage the layer-naming structure, which can become tedious and time-consuming in large Figma files.
Hand-off to Framer:
Once the Figma page designs were about 80% complete, I exported the entire Figma file into Framer as a new project. Framer is an AI-driven, no-code HTML builder. From there, I addressed the interactive, responsive, and accessibility aspects of the site. The copy was revised using built-in AI tools. Once completed, the site was published directly from Framer.
Field Testing
After the site was published, I reached out to real humans this time—coworkers, design colleagues, and family—for subjective feedback and quantitative observations.
Confirming my theories with AI
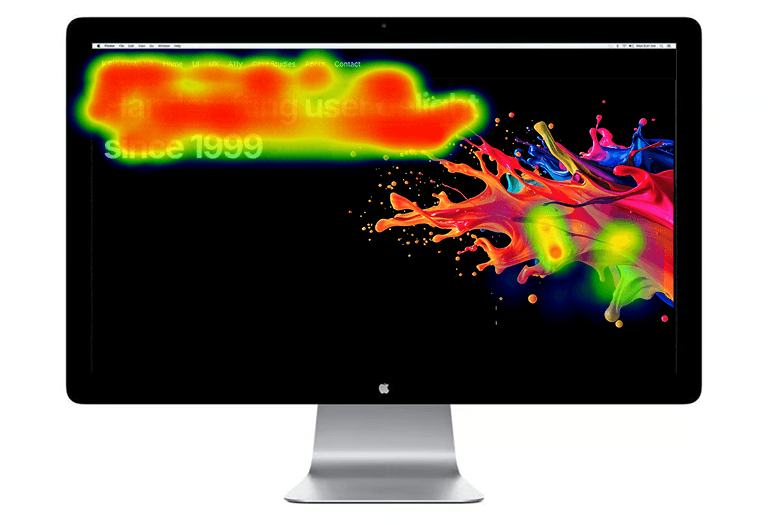
Using AI tools again to quickly fill in gaps and maintain momentum, I leveraged EyeQuant for predictive heat mapping to identify where a person would likely look and to validate my theory.
Using design principles to guide user behavior
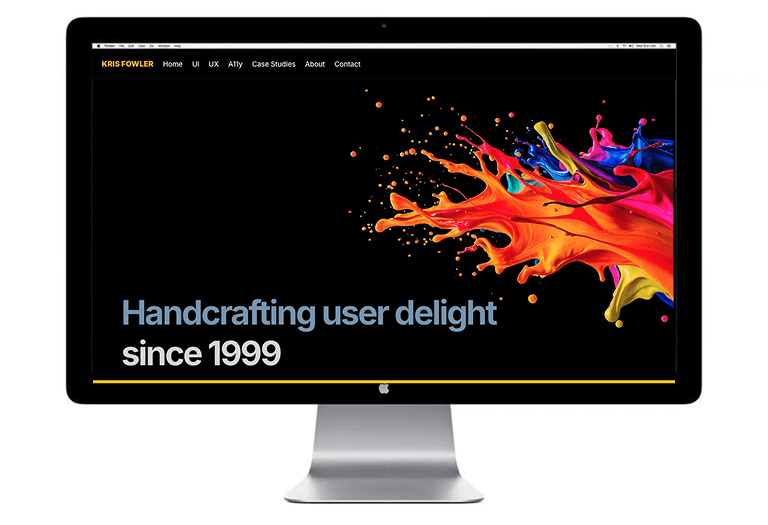
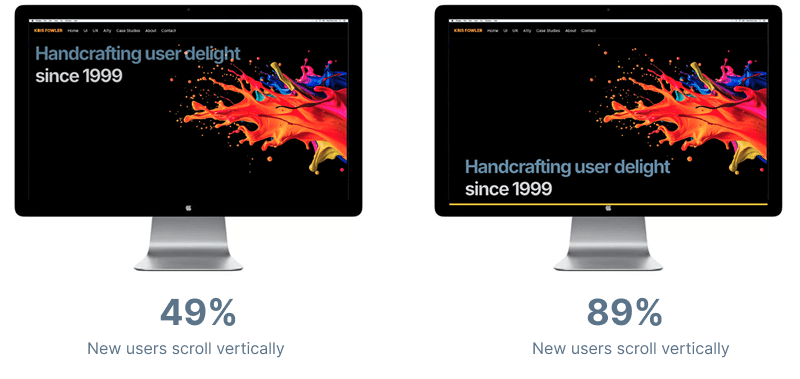
By moving the tagline to the bottom, the visual flow now shifts vertically downward, and human nature makes users more likely to wonder what lies below the fold. This change increased engagement 'below the fold' from 49% to 80%. Finally, I added a thin 10-pixel bottom border with a subtle animation, achieving a final improvement to 99% engagement.
The Results
Leveraging the assistance of AI tools enabled this website to be built, tested, and refined much faster and with greater confidence in the final product than a single person could achieve in the same amount of time. Similarly, the case study of researching, designing, building, and testing this website reflects the same framework I use to create fully interactive rapid prototypes for A/B testing or user surveys.