
Enterprise
Product Design
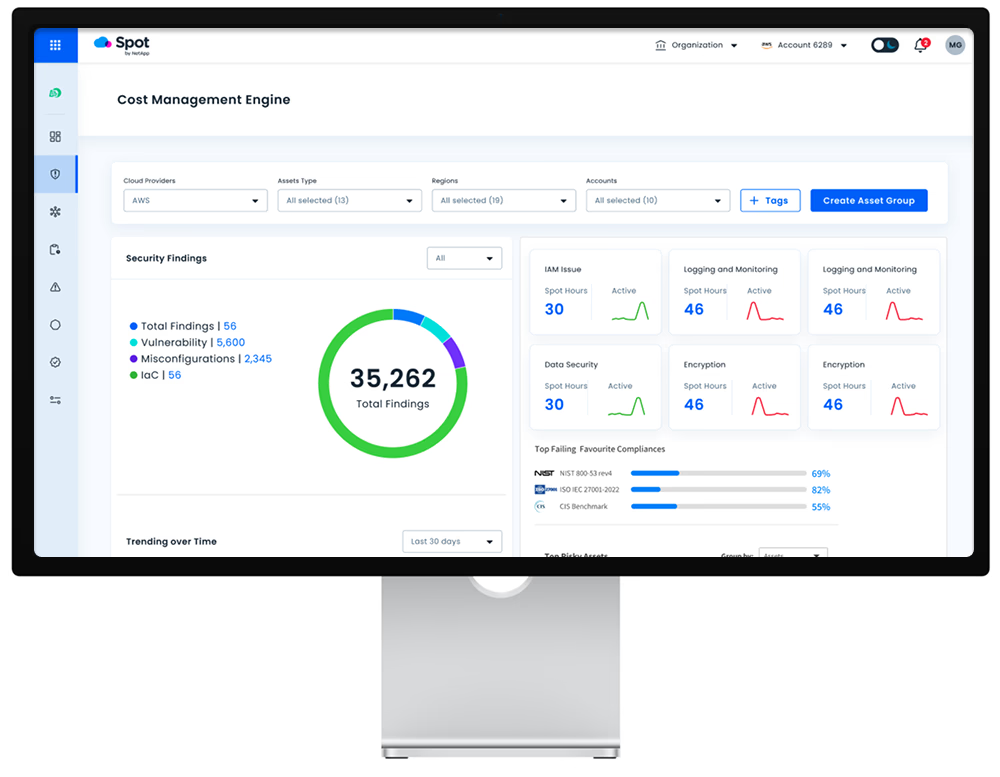
The Spot platform is a cloud operations solution that automates and continuously optimizes cloud infrastructure, primarily focusing on cost management by leveraging unused cloud capacity to minimize spending while maintaining performance.
Overview
As the lead product designer for the Eco product within the Spot platform, I collaborate closely with product managers and analysts to transform complex business requirements into intuitive, scalable experiences. My role involves crafting workflows that simplify cloud cost optimization while ensuring consistency with our design system.
Balancing functionality with usability, I focus on creating interfaces that empower users to manage their cloud investments efficiently, without unnecessary complexity. From data visualization to seamless automation, my design approach keeps clarity and efficiency at the forefront.
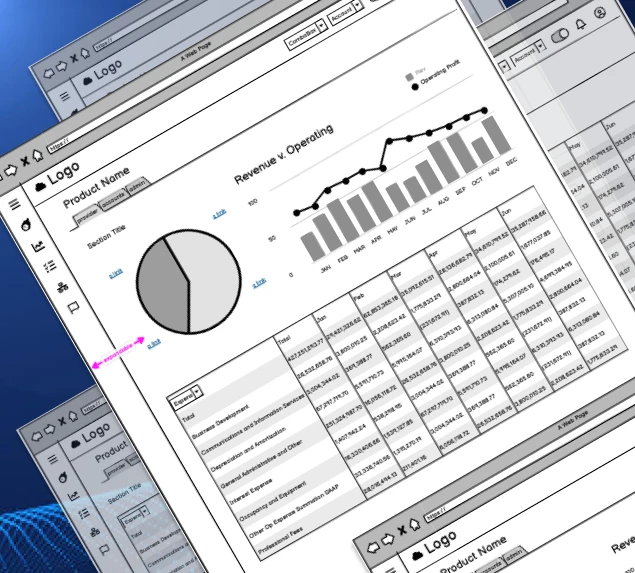
Fast and dirty concept wireframes
Collaborating with the product owners using Balsamiq we identify and discuss business requirements, blue sky potential workflow solutions and wireframe loose UI concepts.
Lo-fi clickable prototypes
Utilizing low-fidelity clickable prototypes allows the team to validate the concepts with user groups and stakeholders, keeping the discussion focused on the proposed solutions, rather than aesthetic components.
Hi-fi Figmocks are delivered to the dev team
Clear, organized hi-fi mocks include an annotation layer to provide contextual notes to the developers as well as flow arrows to avoid implementation delays.
Accessibility markup for devs
The Figmocks include an accessibility layer that can be toggled on/off as needed to provide the developers with WCAG compliance information including landmark sections, headings and focus order.
Including this information helps the team build ADA-compliant products that pass accessibility standards and work with assistive technology.
The improvements to the visual design and workflow gained a 91 point NPS score.
Net Promoter Scores were used to gauge customer satisfaction with both the original application and the redesigned version during beta testing. By improving the UI design, including new customer-requested features and solving usability gaps identified through testing and analytics, Spots' Net Promoter Score was improved by 91 points.